Ever since the origin of internet, web developers & leading browsers have been continuously striving forward to provide an ultimate and engaging experience of web browsing to users. To achieve such unprecedented goals of user engagement and web browsing experience, every now and then a new set of industry protocols, plugins or programming standards are released.
Recently, the consortium of major browsers accepted and released support for latest network protocol HTTP2 or H2, which seems a lot promising keeping the wholesome view of web surfing in mind. But it is on us, as leading web developers, to understand what this new web protocol brings to us, and how it is better than the protocols that we already have, namely, HTTP & HTTPS.
In following post, let’s deep dive into the boons and banes of using this latest protocols at the same time understanding what led the international web community to such drastic upgrades. Subsequently, we will also be discussing about the upgrade to HTTP2 with ease at ZAPR.
Web serving protocols so far
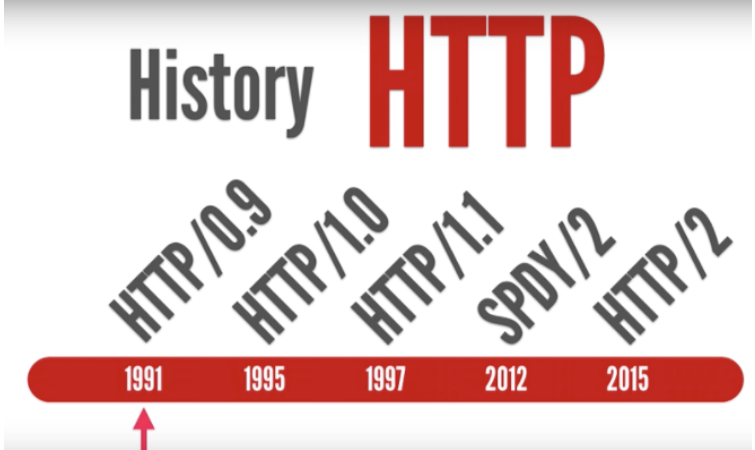
Since 1991 to 2015, web community has favoured two protocols: HTTP & HTTPS.
HTTP (Hypertext Transfer Protocol) was developed to standardize the web serving protocol among all the major browsers, thus streamlining the web development as well as cross browser web browsing.
But soon, it was realized that HTTP does not fulfil the security needs and hacking/sniffing had made secure web browsing/usage cumbersome. W3C along with major browsers upgraded the protocol to HTTPS (HTTP + SSL).
Birth of HTTP2 Protocol
Although HTTP and later HTTPS served their primary objective, these protocols were restricted by browsers to make ‘N’ number of open connections (Ex: 6 in IE) only to server for fetching resources and making calls.
These protocols had loopholes and flaws, which were resolved by web developers via coding hacks which in turn were coined as Best standard practices for flawless web serving.
These hacks included concatenation, minification, spriting, sharding, vulcanizing, versioning and gzipping.
Following were the major flaws in HTTP/1.1 protocol:
- Head of the line blocking/ One resource at a time:
The browsers could serve only one request per connection, and as noted above, the number of connections were restricted. So, a connection would be rendered useless for next request till the time the server has completed responding to the previous request on that connection ,thus causing a bottleneck condition.
- Repetition of headers/ meta-data:
Every connection is encapsulated in redundant headers, thus utilizing a lot of bandwidth and taking time over the network.
To overcome the above flaws and get rid of programming hacks, web community’s perspective changed from security to performance now.
In 2012 Google released experimental protocol SPDY, which eventually became HTTP/2 or HTTP2 or H2 in 2015.
Exciting features of HTTP2
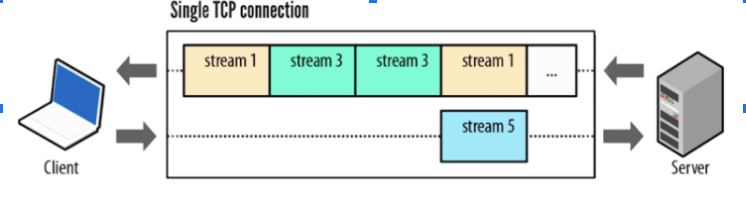
- Single TCP Connection:
All requests queued in browser for server are served over single TCP connection via streams instead of blocking connection & data packets; Single request header due to single TCP connection. Thus, reducing network bandwidth usage. This header will also be served as stream in the connection
- Don’t need best practices any more:
Since, the best practices were means to overcome limited connection loophole, we need not perform such operations anymore as ‘N’ number of requests can now be served over a single connection.
- No more head of line blocking:
Since the requests are now streams served concurrently, they are never blocked.
- Header compression and caching (HPACK):
Every header for a connection is compressed via Huffman encoding and cached as well as a lookup table for headers of the future requests.
- Server side push of resources:
Though this feature is yet to evolve with lot more options, this enables the server to serve all the required and helper resources once it realizes that a requested resource will need those helper assets.
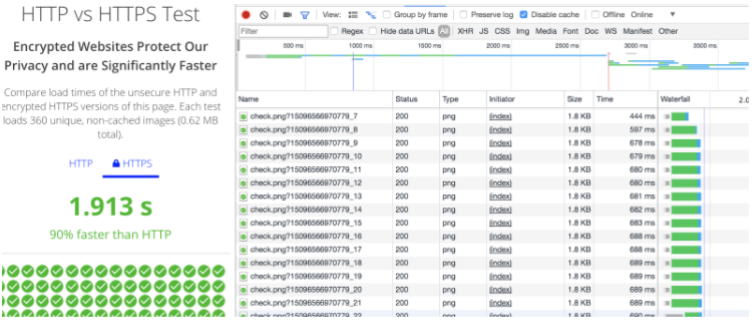
You can checkout the real time demo available at HTTP Vs HTTP2.
Note the network requests for resources as per H2 protocol.

HTTP2 at Zapr
As soon as the H2 protocol was released and adopted by the major browsers in their updates, we at Zapr, decided to upgrade the web servings as well without causing too much disruptions and code level changes.
The front end portals consuming the static assets from CDNs were upgraded to be served on H2 protocol. To further this agenda, Gzip was enabled on all CDNs as well as response serving on backend api servers.
This minimal effort to upgrade to H2 from HTTP 1.1 & gzip, shot up a legacy portal to google page speed score of 59/100 from 30/100 and reducing page load time to 2 seconds on an average.
The ongoing developments & portals are strictly considerate over H2 protocol. For the dashboards available for user acceptance testing, we have achieved the page load time as less than 1.5 seconds for fresh load. We are now planning to serve dynamic content & API endpoints as well on H2 protocol, to facilitate complete end to end H2 enabled web application. To add on such dynamic serving, we will be configuring nginx for api endpoints as well. We will be discussing that in our upcoming posts.
These standard practices and protocols seem very promising to the web development team for any new product release.
How can you upgrade to HTTP2
To quickly onboard your market-ready web portal, you can migrate your static assets to a CDN supporting HTTP2 and fetch resources accordingly.
Upgrade & update nginx/apache configuration to support H2 requests.
Reference to setup of H2 on nginx/apache
Note that H2 protocol automatically degrades to HTTP/1.1 if either server or client does not support H2 protocol. Hence, there is no drop out on any user or requests.
Refer to github wiki to know the HTTP2 support on client and server side.
Once completed with the setup and hosting, validate H2 using tool.
Conclusion
When looked over multiple aspects of HTTP2, one can be assured that this protocol relieves developers of build hacks (versioning, bundling & vulcanizing), thus, supporting fast pace development as well as lightning fast user experience with zero cost involved .
With the presence of fast 3G/4G/5G internet in the market, the role of improving performance now lies on web developers.
As much as H2 is emphasised to be the protocol for fast asset serving, web developers should monitor the performance of solutions once upgraded to H2. Serving bundles of files & uncompressed static assets might result in a negative impact as well.
References and Credits
You can read out more on HTTP2 on following blogs & videos:
- Chrome Dev Summit 2015 by Surma, Google Developer
- ImageKit blog on HTTPs Vs HTTP2
- HTTP2-spec